요즘 부업이다 뭐다 해서 여러 가지 파이프라인을 구축하려고 하시는 분들이 많은데요. 쿠팡 파트너스 역시 그런 맥락에서 접근한다면 꼭 활용해봐야 하는 방법이죠. 만약 티스토리 블로그를 운영 중이라면 당연히 함께 사용해야 합니다. 그래서 오늘은 티스토리 블로그에 '쿠팡 파트너스 배너'를 삽입하는 방법에 대해 알아보겠습니다.
목차
1. 쿠팡 파트너스 및 제휴마케팅
① 쿠팡 파트너스란?
온라인 광고 수익 창출 방법의 하나로, 내가 운영하는 블로그나 사이트에 쿠팡 링크를 삽입해서 해당 링크를 클릭하면 나에게 일정 금액이 들어오는 시스템입니다.
저 같은 경우는 직접 물건을 사서 리뷰를 쓰거나 영상을 찍고 정보란에 쿠팡파트너스 활동을 위한 링크를 삽입했습니다. 주로 이런 방법으로 많이들 사용하고요. 이렇게 하면 다른 사람들이 글이나 영상을 보고 쿠팡 링크를 타고 들어가서 상품을 구매하게 되면 1건당 약 3%의 수수료를 받을 수 있게 되었죠. (지금은 정책적으로 수수료 변화가 유동적이기 때문에 해당 홈페이지 공지사항을 참고) 단순히 계산하면 한 달 동안 100건의 주문이 발생했다면 33,000원의 수익이 생기는 겁니다.
② 제휴마케팅?
제휴 마케팅이란 말 많이 들어보셨을 텐데요. '쿠팡 파트너스'도 제휴마케팅 방식으로 수익화하는 방법입니다. 여기서 제휴마케팅이 무엇인지 궁금하실 텐데 간략하게 설명해 드리겠습니다.
제휴마케팅이란 쉽게 말해 내 상품과 서비스를 다른 사람들이 이용하게 만들고 그로 인해 발생하는 수익을 나누는 방식입니다. 대표적인 예로는 쿠팡파트너스나 애드픽 등이 있죠. 최근에는 네이버 스마트스토어에서도 이와 같은 형태의 판매방식인 ‘스마트스토어 링크’라는 이름으로 제공되고 있답니다.
2. 티스토리에 '쿠팡 파트너스 배너' 삽입하는 방법
① 쿠팡 파트너스 홈페이지에서 배너 생성
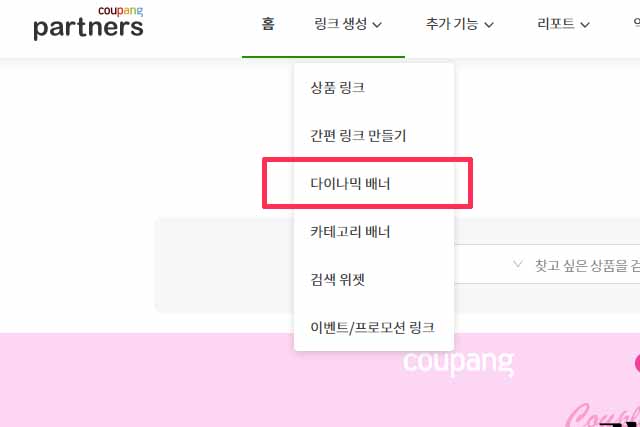
우선, 쿠팡 파트너스를 가입되어 있다는 전제하에 설명하겠습니다. 아래 이미지를 참고하시면 '링크 생성'이라는 메뉴에서 '다이나믹 배너'를 클릭하고 배너를 생성해줘야 합니다. 다이나믹 배너는 이용자의 검색 패턴을 캐시 분석으로 검색을 많이 한 제품을 자동으로 추천해주는 방식입니다.


② 배너 설정
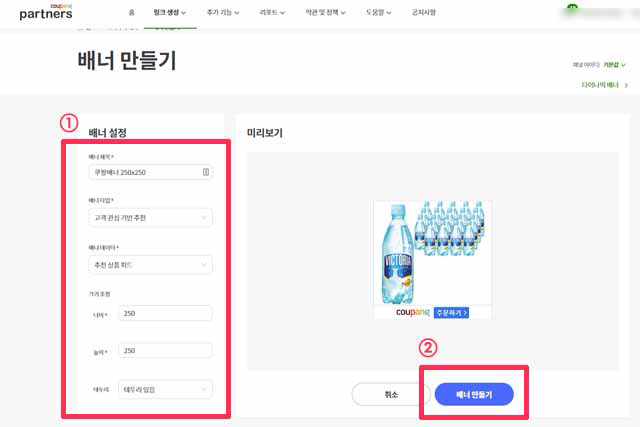
티스토리에 사용할 배너는 아래 이미지처럼 내용을 써넣어 사용하면 됩니다. 가로 x 세로 사이즈가 250픽셀일 경우가 최적화된 사이즈입니다. 해당 내용을 다 입력 후 '배너 만들기'를 눌러 주면 됩니다.
- 배너 제목 : 쿠팡배너 250x250
- 배너 타입 : 코객관심기반 추천
- 배너 데이터 : 추천 상품 파트
- 크기조정 : 너비(250), 높이(250), 테두리(테두리 없음)

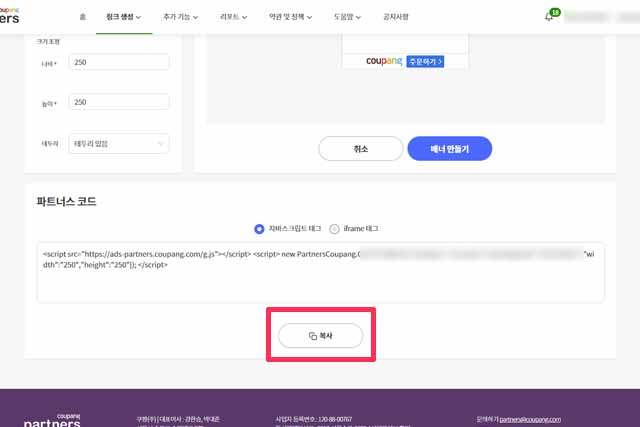
③ 파트너스 코드
배너 만들기 버튼을 누르면 '파트너스 코드'가 생성되는데, '자바스크립트 태그'를 사용하시기 바랍니다. 해당 내용을 복사해 메모장 같은 곳에 기록해 복사해 두면 편리합니다.

④ 티스토리 '플러그인 설정'
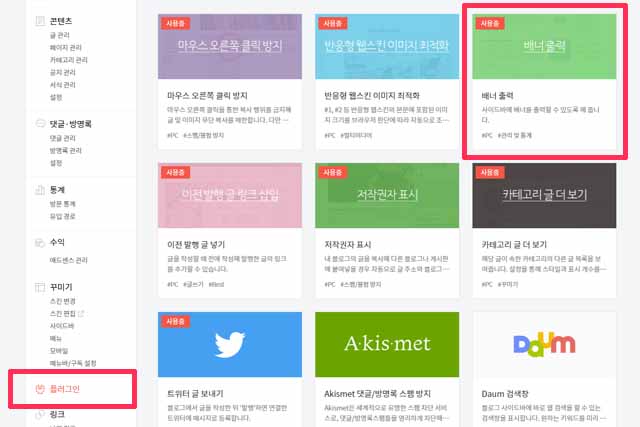
티스토리 화면으로 넘어와 설정 중에 <플러그인> 항목에 들어가 '배너 출력'이라는 플러그인이 활성화 되어 있는지 확인합니다. 이미 되어 있는 분이라면 이 부분은 넘어가셔도 됩니다.

⑤ 티스토리 '배너 설정'
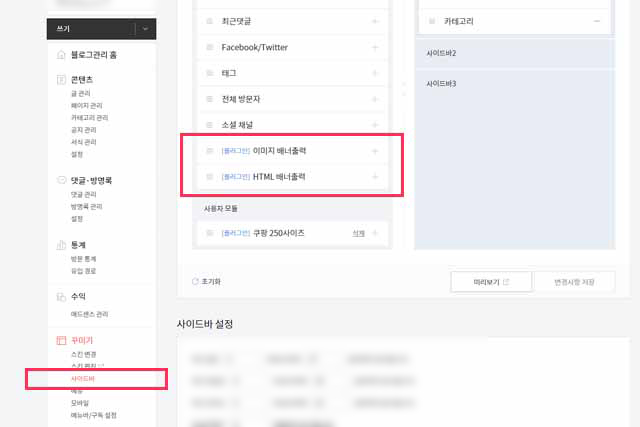
티스토리 설정 중에 '꾸미기' 항목에서 '사이드바'를 눌러 들어갑니다. 앞서 '배너 출력' 플러그인이 활성화 되어 있다면 아래 이미지처럼 '플러그인'이 추가된 걸 확인 할 수 있습니다. 우리가 사용할 플러그인은 'HTML 배너 출력'입니다.

⑥ 사이드바 '배너 출력'
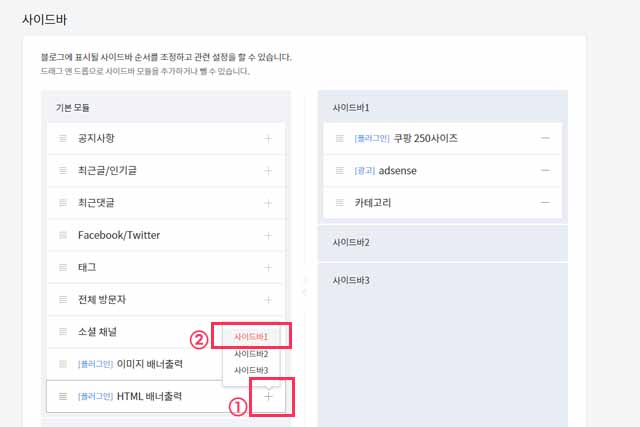
'HTML 배너 출력' 옆에 플러스 기호(+)를 누르면 어느 사이드바에 적용할 것인지 선택항목이 나옵니다. 저 같은 경우는 사이드바1 밖에 없기 때문에 사이드바1에 적용하였습니다. 사용자 환경에 따라 배치를 해주시면 됩니다.

⑦ HTML 배너 출력
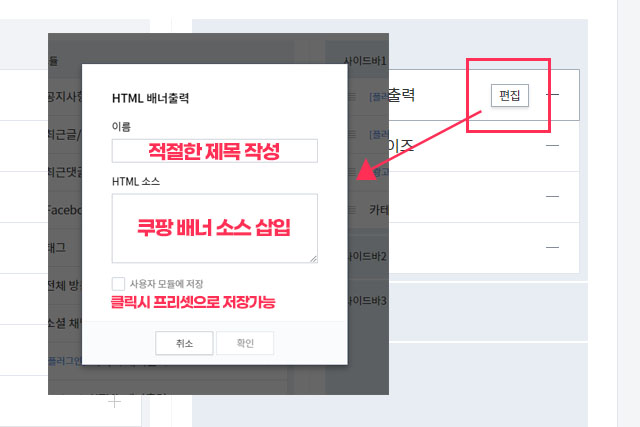
사이드바1에 'HTML 배너출력'이 나타나면 '편집' 부분을 눌러 앞서 <파트너스 코드> 내용을 입력해주면 됩니다. 그밖에 내용은 각자 방식에 맞춰 알아서 입력해주시면 됩니다. <사용자 모듈에 저장>이라는 항목은 프리셋 형태로 저장되기 때문에 250픽셀 사이즈의 <파트너스 코드>를 다른 사이드바에 추가해서 사용하고 싶다면 체크하고 나중에 불러오면 됩니다.

⑧ 완성
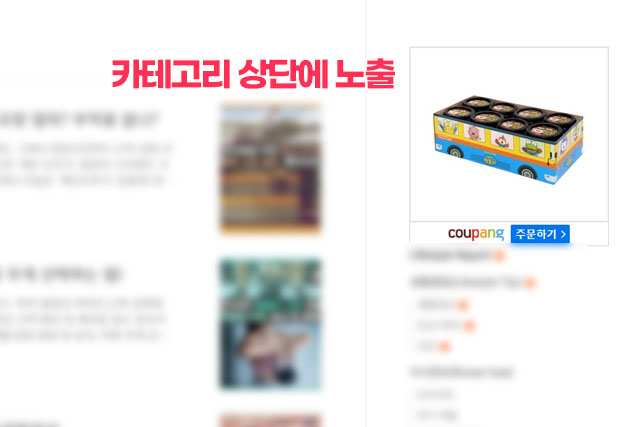
아래 이미지처럼 제대로 출력이 되는지 확인하면 배너 삽입 과정은 끝이 납니다.

😁읽기만 해도 인생이 달라지는 콘텐츠 모음
컴퓨터 화면캡처! 편리한 블로그 툴 소개, 다운로드(링크)
블로그를 운영하는 사람이라면 아무래도 자주 사용하는 기능이 있습니다. 바로 '화면캡처'기능인데요. 다양한 상황을 설명하거나 참고될 만한 이미지를 첨부하려면 화면 캡처를 자주 사용하게
lifehashtag.com

'블로그 팁(Blog Tip)' 카테고리의 다른 글
| 쿠팡 파트너스로 돈 벌자! 가입방법 및 수익화 노하우 (0) | 2023.03.10 |
|---|---|
| 컴퓨터 화면캡처! 편리한 블로그 툴 소개, 다운로드(링크) (0) | 2022.10.10 |




댓글